처음(인줄 알았으나 두번째)으로 도커를 사용해봤다
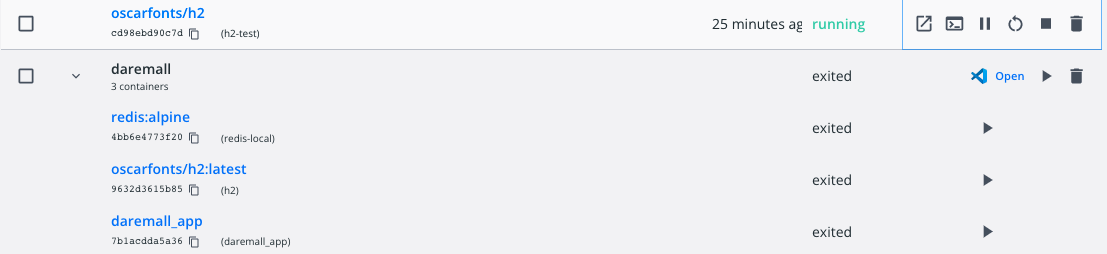
내 프로젝트는 thymeleaf, springboot, h2 를 사용했는데 springboot, h2를 같이 한 번에 사용하려면 각 컨테이너를 만들고 docker compose를 사용해 묶어야 한다.
매번 개발 때랑 서비스 때랑 properties의 datasource url을 바꿔주기 귀찮아서 테스트용 h2 컨테이너도 하나 더 만들었다.

그럼 테스트 용 h2를 실행하고 그냥 인텔리제이에서 앱을 실행시키면 동작한다
spring과 h2 연결은 아래 블로그 글들을 참고했고
https://velog.io/@seungju0000/docker%EC%99%80-h2-%EC%97%B0%EA%B2%B0%ED%95%98%EA%B8%B0
docker와 h2 연결하기
docker 설치 및 실행 가능 환경d : 도커 컨테이너를 백 그라운드로 실행p : 컨테이너와 로컬의 포트를 연결하는 옵션v : DB 저장 경로 (/Users/seungjulee/study/h2/makeHere 부분을 본인이 실제 저장할 경로를
velog.io
docker-compose를 이용하여 spring boot + h2 연결하기(feat.redis)
Dockerfile 먼저 어플리케이션 관련 설정을 만든다. docker-compose.yml 결과적으로 이렇게 되고, 하나하나 보도록 해보자. h2 먼저 이 설정은 내가 올린 이전 글의 옵션들을 docker-compose로 가져온 것이다.
velog.io
중간에 한 테이블의 필드명이 예약어와 관련돼서 스프링에서 도메인을 수정한 뒤 다시 빌드파일을 만들었는데 적용이 안돼서 혼자 어리둥절 하고있다가 깨달았다.
그냥 이미지를 실행한다고 빌드파일이 자동으로 먹히는 게 아니고 적용을 시켜줘야한다는 것...
docker-compose build --no-cache app이러고 docker-compose up 했더니 잘된다.
'springboot' 카테고리의 다른 글
| [springboot] 순환 참조 해결 (0) | 2022.07.07 |
|---|---|
| [springboot - thymeleaf] Form Dto : NullPointerException (0) | 2022.05.15 |
| [springboot - thymeleaf] 쇼핑몰 장바구니 페이지 구현 (0) | 2022.04.25 |
| [springboot-thymeleaf] 쇼핑몰 상품 찜 기능 구현하기 (0) | 2022.04.21 |
| [thymeleaf] form 태그 아래 submit이 여러 개일 때 (0) | 2022.04.19 |



